Advertisement
| Constructor | Description |
|---|---|
| public JTextArea() | Creates a new TextArea. |
| public JTextArea(String text) | Creates a new TextArea with specified text. |
| public JTextArea(int rows, int columns) | Creates a new TextArea with specified number of rows and columns.. |
| public JTextArea(String text, int rows, int columns) | Creates a new TextArea with a text and a number of rows and columns. |
| Methods | Description | public void setText(String text) | Sets a String message on the JTextArea. |
|---|---|
| public String getText() | Gets a String message of JTextArea. |
| public void append(String text) | Appends the text to the JTextArea. |
| public int getRows() | Gets the total number of rows in JTextArea. |
| public int getColumns() | Gets the total number of columns in JTextArea. |
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class TextAr1
{
public static void main(String... ar)
{
SwingUtilities.invokeLater(new Runnable() {
public void run()
{
new A();
}
});
}//Closing the main method
}//Closing the class TextAr1
class A //implements ActionListener
{
JFrame jf;
JTextArea textArea1, textArea2, textArea3, textArea4;
A()
{
jf= new JFrame("JTextArea");
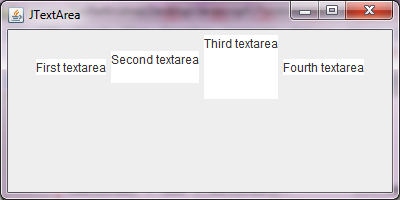
textArea1 = new JTextArea(); //JTextArea()
textArea2 = new JTextArea(2,2); //JTextArea(int rows, int columns)
textArea3 = new JTextArea("Third textarea", 4,4);
textArea4 = new JTextArea("Fourth textarea");
textArea1.append("First textarea");
textArea2.append("Second textarea");
jf.add(textArea1);
jf.add(textArea2);
jf.add(textArea3);
jf.add(textArea4);
jf.setLayout(new FlowLayout());
jf.setSize(400,200);
jf.setVisible(true);
}
}
 Figure 1
Figure 1 Advertisement
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class TextAr2
{
public static void main(String... ar)
{
SwingUtilities.invokeLater(new Runnable() {
public void run()
{
new A();
}
});
}//Closing the main method
}//Closing the class TextAr1
class A implements ActionListener
{
JFrame jf;
JTextArea textArea1;
JLabel label1, label2;
JButton button;
A()
{
jf= new JFrame("JTextArea");
label1 = new JLabel("Please mention your hobbies in the textbox");
button = new JButton("Submit");
label2 = new JLabel();
textArea1 = new JTextArea(5,32);
jf.add(label1);
jf.add(textArea1);
jf.add(button);
jf.add(label2);
button.addActionListener(this);
jf.setLayout(new FlowLayout());
jf.setSize(380,250);
jf.setVisible(true);
}
public void actionPerformed(ActionEvent ae)
{
if(ae.getActionCommand().equals("Submit"))
{
label2.setText(textArea1.getText());
}
}
}
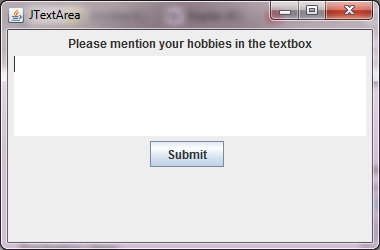
When you run the code, you are presented a window shown in the Figure2. In this window you are asked to enter your hobbies in the textbox -:
 Figure 2
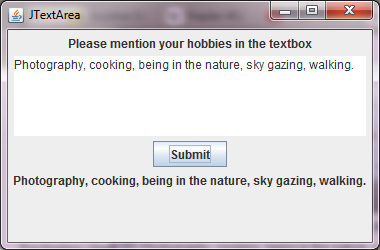
Figure 2  Figure3
Figure3
Advertisement
Advertisement
Please check our latest addition
C#, PYTHON and DJANGO
Advertisement